Índice
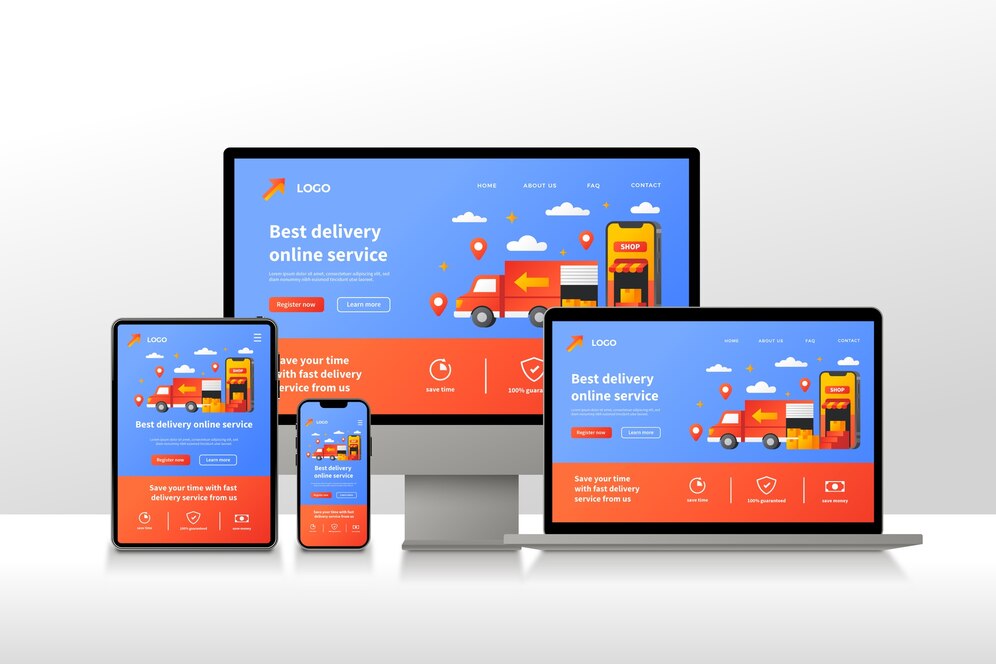
Site responsivo é o site que atende às exigências da era digital, adaptando-se aos diferentes dispositivos. Afinal, não é segredo que hoje as pessoas usam mais o celular para acessar a internet do que qualquer outro aparelho.
E você deve estar pensando: “Mas como essa mudança de comportamento pode influenciar o meu negócio?”.
Ter um site que se adequa ao tamanho da tela, independentemente do tipo de dispositivo que está sendo utilizado, pode favorecer o seu ranqueamento nos mecanismos de buscas e aumentar as chances de conversão.
Ao longo deste conteúdo, será possível entender mais sobre site responsivo, a importância para o seu negócio e esclarecer todas as suas dúvidas. Tenha uma boa leitura!
O que é um site responsivo?
Como falado, um site responsivo é aquele que tem um layout que ajusta as páginas exibidas para garantir uma boa experiência de navegação ao usuário, independentemente do dispositivo que esteja sendo utilizado.
Ou seja, ele se adapta automaticamente ao tamanho da tela do dispositivo que está sendo usado para acessá-lo.
E quando falamos em layout, estamos nos referindo ao conjunto do conteúdo, que inclui design, fonte do texto, tamanho da imagem, navegação intuitiva, dentre outros mecanismos para proporcionar a melhor visualização possível para o usuário.
Em outras palavras, um site responsivo é aquele que tem o “conteúdo ajustado” para melhorar a sua visibilidade online.
Sabe aqueles sites que aparecem ótimos em todos os dispositivos? Por exemplo, uma loja online onde os produtos são exibidos em uma única coluna da tela do celular, com botões em destaque e fáceis de tocar? Esse é um site responsivo.
Ele se adapta ao tamanho da tela. E o mesmo conteúdo será ajustado para quem está navegando na página por meio do tablet, notebook, desktop ou outro dispositivo.
Agora imagine outra situação: você visita um site, e as letras ficam distorcidas e todos os elementos da página ficam fora de ordem. Não dá nem vontade de continuar navegando neste site, não é mesmo? Esse é um tipo de site não responsivo. Percebeu tamanha diferença?
Qual a importância de ter um site responsivo?
Ter um site responsivo é fundamental para marcar presença da sua marca online. E mais: ele favorece seu ranqueamento nos mecanismos de busca e aumenta as chances de conversão.
Pensando nisso, destacamos aqui as principais razões que evidenciam a importância de ter um site responsivo. Confira:
- Otimiza a experiência do usuário: ter um site responsivo melhora não só a navegação do usuário como também a acessibilidade, já que o site funciona bem em qualquer um dos dispositivos digitais (tablet, computador, notebook, smartphone). E quanto melhor a experiência, maior a tendência de os usuários permanecerem no seu site.
- Melhora o ranqueamento nos mecanismos de buscas: pouca gente sabe, mas o Google costuma colocar um site responsivo mais bem posicionado.
- Aumenta a conversão de vendas: um site responsivo melhora a experiência do usuário, logo, os clientes conseguem navegar e escolher o produto/serviço com mais facilidade, aumentando a conversão de vendas.
- Diminui a taxa de rejeição do usuário: rejeição é quando o usuário desiste de navegar pela página, como vimos há pouco no exemplo. O site responsivo tem baixa rejeição. O Google interpreta se um conteúdo é relevante a partir das métricas da taxa de rejeição para ranquear os sites indexados. Mais uma razão que evidencia a importância de ter um site responsivo.
- É compatível com novas tecnologias: o site responsivo se adapta a todos os tipos de tela, desde o computador (tela grande) ao celular (tela pequena). E como novos dispositivos são lançados o ano todo, o site responsivo estará pronto para todos, já que a resolução será a mesma.
E se você quiser se aprofundar ainda mais no assunto sobre por que ter um site responsivo, recomendamos você conferir esse conteúdo: Desenvolvimento de Sites Responsivos.
Como fazer um site responsivo para a sua empresa?
Fazer um site responsivo é um processo que envolve planejamento, design, testes e alguns ajustes.
Veja algumas práticas para fazer um site responsivo e oferecer a melhor experiência ao usuário por meio de qualquer dispositivo:
1. Entenda o seu público-alvo
Primeiramente, é preciso entender o seu público-alvo e quais os dispositivos utilizados com mais frequência:
- notebook;
- tablet;
- smartphone;
- desktop.
Esta etapa inicial é importante para definir o design e todas as funcionalidades do site responsivo. Dessa forma, será possível identificar quais são os dispositivos mais utilizados para acessar a internet e garantir uma navegabilidade facilitada.
2. Faça pesquisas e navegue em outros sites
Saber como é o site do concorrente, o layout, a disposição das informações dos produtos/serviços oferecidos na página, e os sites mais fáceis e os mais difíceis de navegar são alguns dados que vão lhe dar uma ideia na hora de buscar estratégias para criar o seu site responsivo e entregar a melhor experiência ao usuário.
3. Utilize as ferramentas de design adequadas
É importante desenhar esboços de como o site deve aparecer nos mais variados tamanhos de telas, criar wireframes para as telas menores e maiores e identificar as fontes que serão utilizadas.
As fontes podem ser padrões como Arial, Times New Roman, Calibri ou Tahoma. E você também pode pesquisar outras na web, conforme a sua preferência e a identidade visual da sua marca.
Lembre-se de que ter um site responsivo é ter um que parece bom em todos os dispositivos. E para isso, também é importante contar com as ferramentas corretas, como Figma, Adobe XD, dentre outras.
4. Busque ajuda de uma agência de marketing digital para criar o seu site responsivo
Como vimos acima, ter um bom site responsivo é a peça-chave para o engajamento e conversão em vendas. Para tanto, contar com a ajuda de profissionais especializados pode fazer toda a diferença no seu negócio.
Então, não deixe de contar com o apoio de um time de profissionais experts no assunto, como a Inside Digital.
Conte com a agência de marketing Digital Inside para criar sites responsivos com as tecnologias ideais para acompanhar os novos hábitos dos consumidores.